本篇作为《Vue+OpenLayers6入门教程》和《Vue+OpenLayers6实战进阶案例》所有文章的二合一汇总目录,方便查找。 本专栏源码是由OpenLayers6.15.1版本结合Vue2框架编写,同时支持Vue3,零星几篇文章用到了Element-UI库。 本专栏从Vue搭建脚手架到如何
前言 大家在开发过程中,或多或少都会用到轮播图之类的组件,PC和Mobile上使用 Swiper.js ,小程序上使用swiper组件等。 本文将详细讲解如何用Vue一步步实现的类似Swiper.js的功能,无任何第三方依赖,干货满满。 最终效果 在线预览:https://zyronon.githu
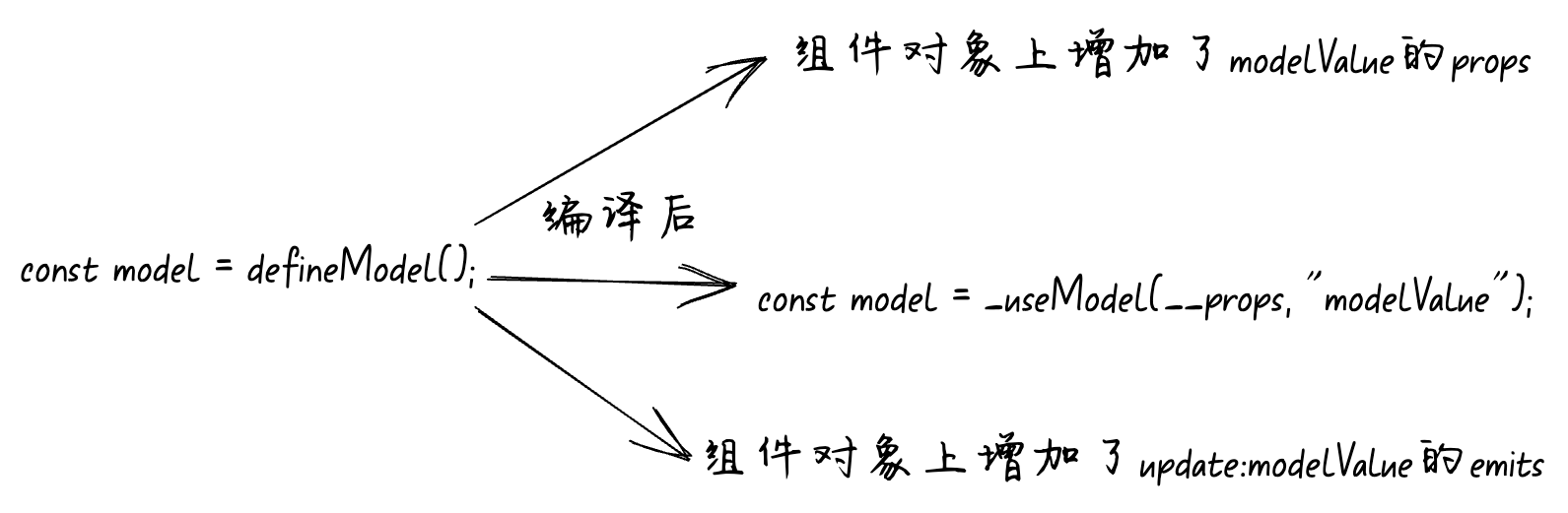
前言 还是上一篇面试官:来说说vue3是怎么处理内置的v-for、v-model等指令? 文章的那个粉丝,面试官接着问了他另外一个v-model的问题。 面试官:vue3的v-model都用过吧,来讲讲。 粉丝:v-model其实就是一个语法糖,在编译时v-model会被编译成:modelValue
a-textarea(textarea)出现模糊问题的可能解决方案 项目介绍:本项目是一个vue3+ant-design-vue4.x开发,是一个客服机器人的组件。其它项目通过iframe+js文件来引入(iframe的内容就是表单,入口按钮是通过js文件进行dom操作创建)。 通过js监听页面宽度
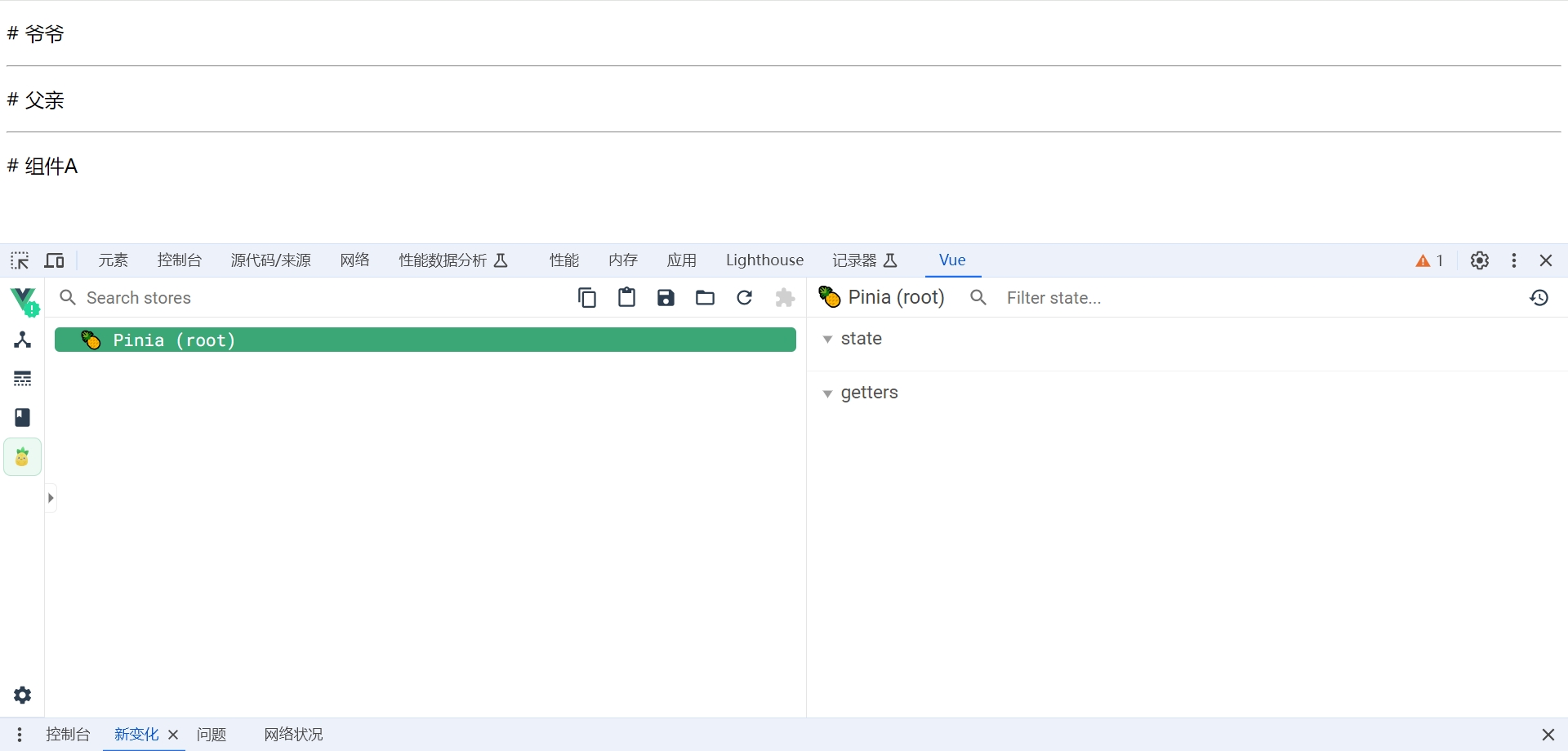
其他章节请看: vue3 快速入门 系列 Pinia vue3 状态管理这里选择 pinia。 虽然 vuex4 已支持 Vue 3 的 Composition API,但是 vue3 官网推荐新的应用使用 pinia —— vue3 pinia 集中式状态管理 redux、mobx、vuex、pi
1.现象 当在vue中打印对象的时候会发现有一些属性或者全部属性都是显示的...,点击展开后才能看到真正的值是什么. 2.原因 因为在vue中对象都是用了代理重写了get,由于get重写也就导致了浏览器不能直接获取到具体的值,因此才会在打印的时候为...,手动点击展开才显示具体的值 3.想看具体的值
前言 jquery时代更新视图是直接对DOM进行操作,缺点是频繁操作真实 DOM,性能差。react和vue时代引入了虚拟DOM,更新视图是对新旧虚拟DOM树进行一层层的遍历比较,然后找出需要更新的DOM节点进行更新。这样做的缺点就是如果DOM树很复杂,在进行新旧DOM树比较的时候性能就比较差了。那
其他章节请看: vue3 快速入门 系列 基础 前面我们已经用 vue2 和 react 做过开发了。 从 vue2 升级到 vue3 成本较大,特别是较大的项目。所以许多公司对旧项目继续使用vue2,新项目则使用 vue3。 有些UI框架,比如ant design vue1.x 使用的 vue2。
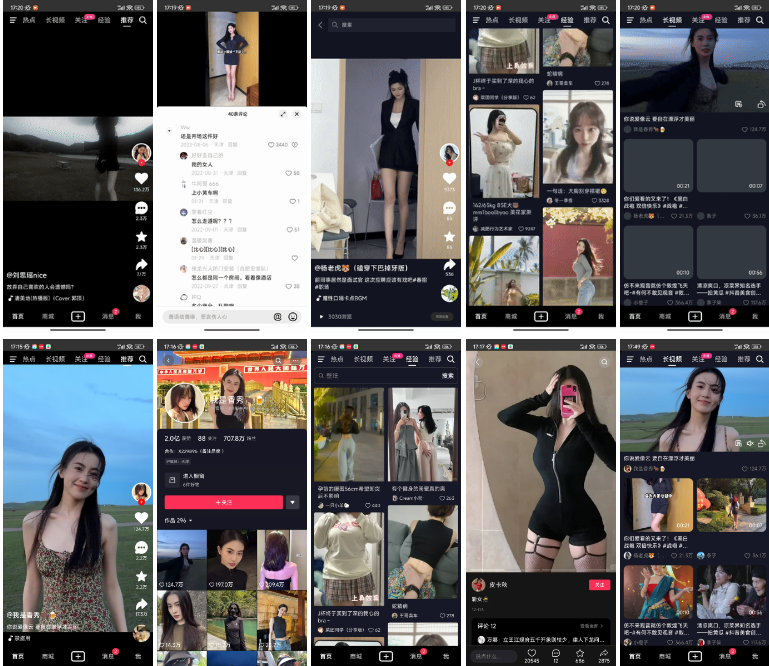
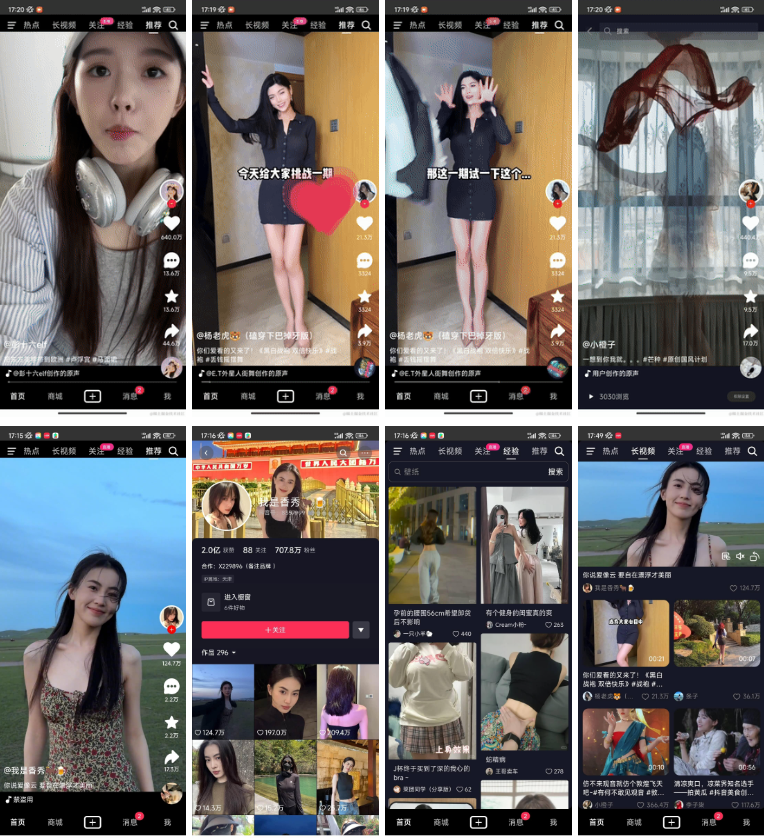
大家好,我是 Java陈序员。 今天,给大家介绍一个基于 Vue3 实现的高仿抖音开源项目。 关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。 项目介绍 douyin —— 一个基于 Vue、Vite 实现,模仿抖音的移动端短视频项目。 这个项目的
forEach 和 map 都是 JavaScript 中数组的常用方法,但它们之间的主要区别在于它们的返回值和用途。 1、forEach:它是一个无返回值的方法,它的作用是遍历数组,对数组的每个元素执行相同的操作。 let numbers = [1, 2, 3, 4, 5]; numbers.fo
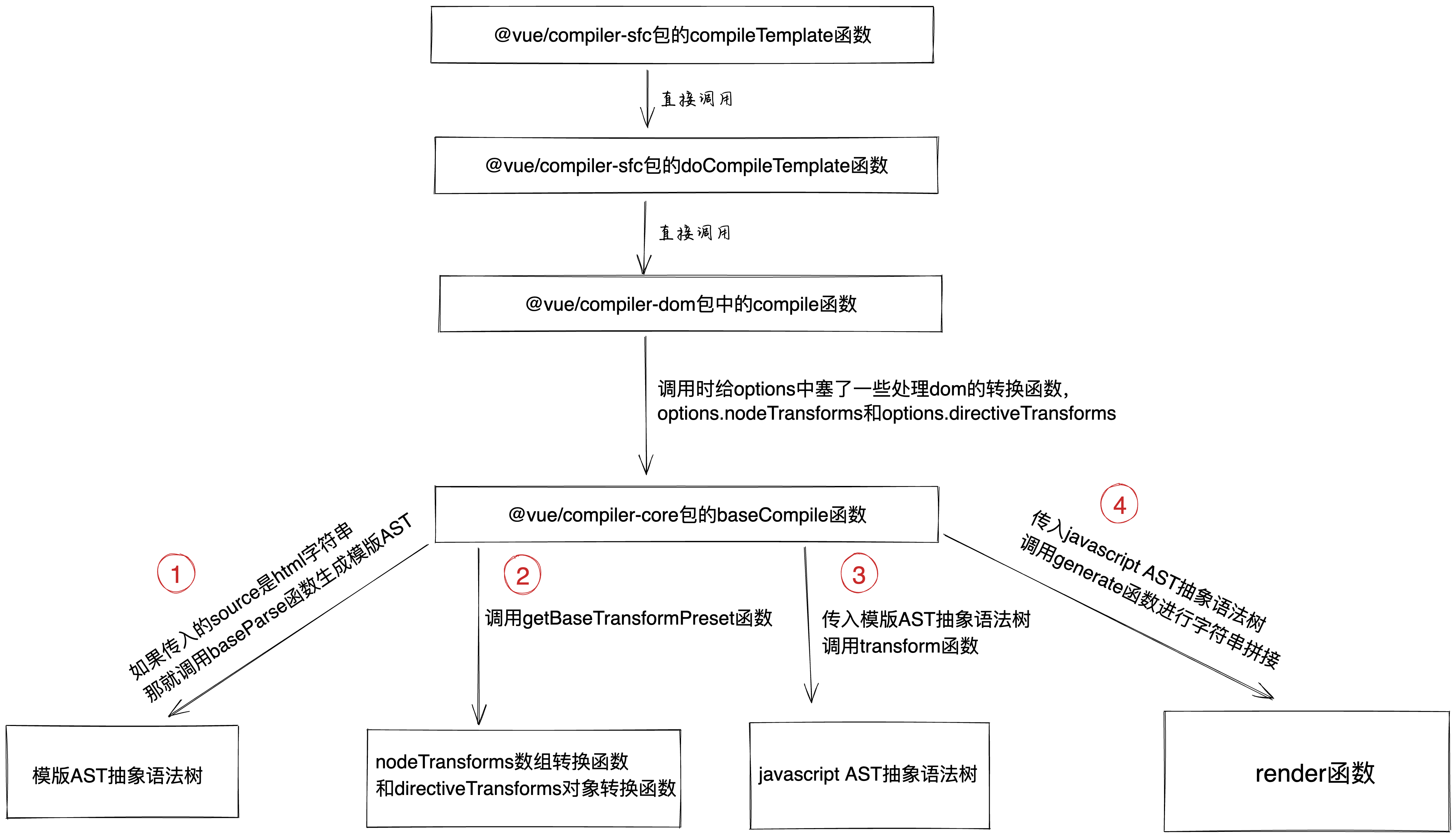
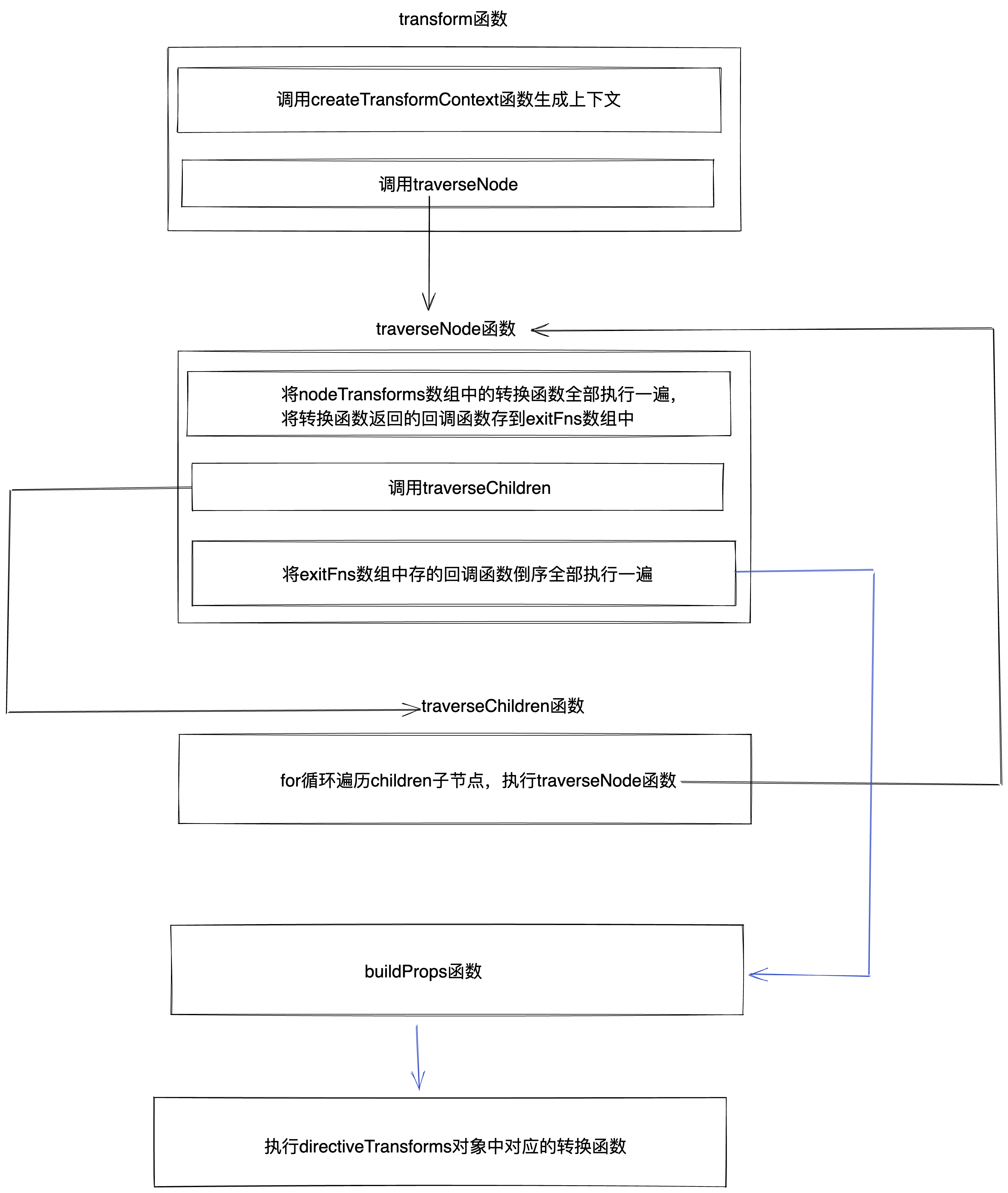
前言 在之前的 通过debug搞清楚.vue文件怎么变成.js文件 文章中我们讲过了vue文件是如何编译成js文件,通过那篇文章我们知道了,template编译为render函数底层就是调用了@vue/compiler-sfc包暴露出来的compileTemplate函数。由于文章篇幅有限,我们没有
在 Vue 3.2+ 版本中,可以使用 <script setup> 替代传统的 script标签来编写组件,它提供了更简洁的语法来编写 Composition API 代码。 在 <script setup> 中,使用 defineProps 和 defineEmits时需
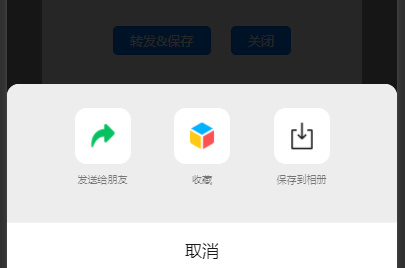
关于微信小程序转发&保存图片 已经好多年没写博客了,最近使用在用uniapp开发一个移动版管理后台,记录下自己踩过的一些坑 微信小程序图片转发保存简单说明 微信小程序图片转发保存,依赖小程序的转发api—— wx.showShareImageMenu(Object object) 通过调用这
前言 2018年刚入行前端时,公司使用的还是Angular。Angular什么都好,就是写代码时的体验老糟心了,改一个地方,按下保存之后,要等好几秒刷新后才能看到效果,Webstorm无比好用的自动保存,对我来说反而像是一个负担。然而2024年了,Angular已经更新了17版本,还是没有解决这个问
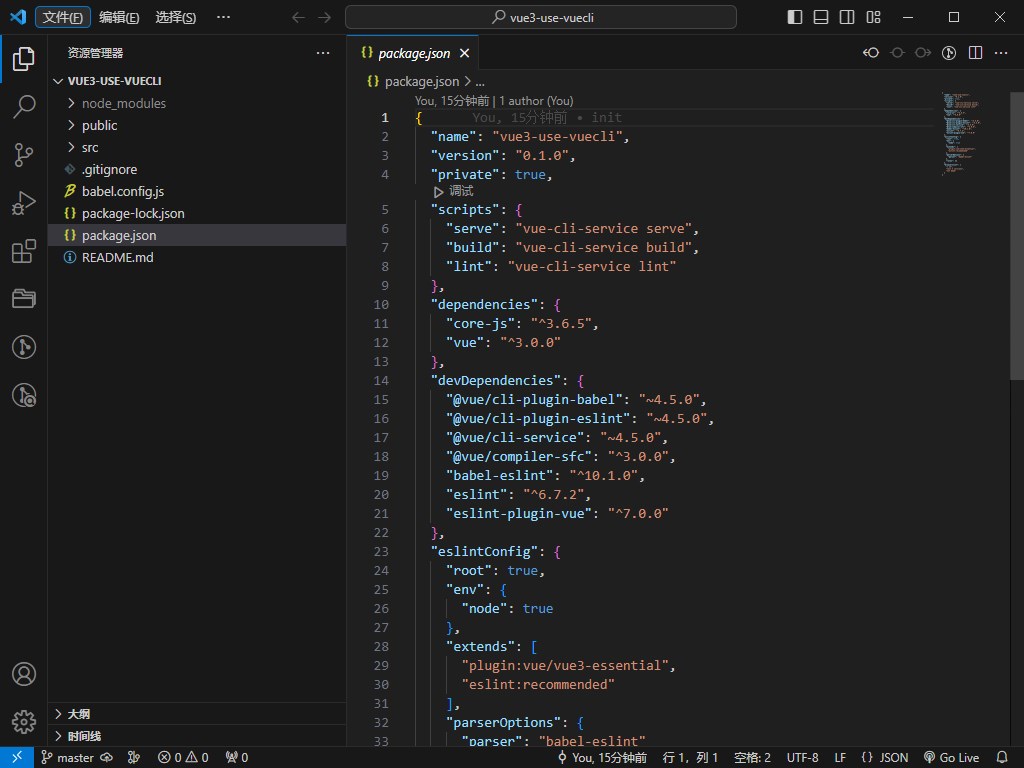
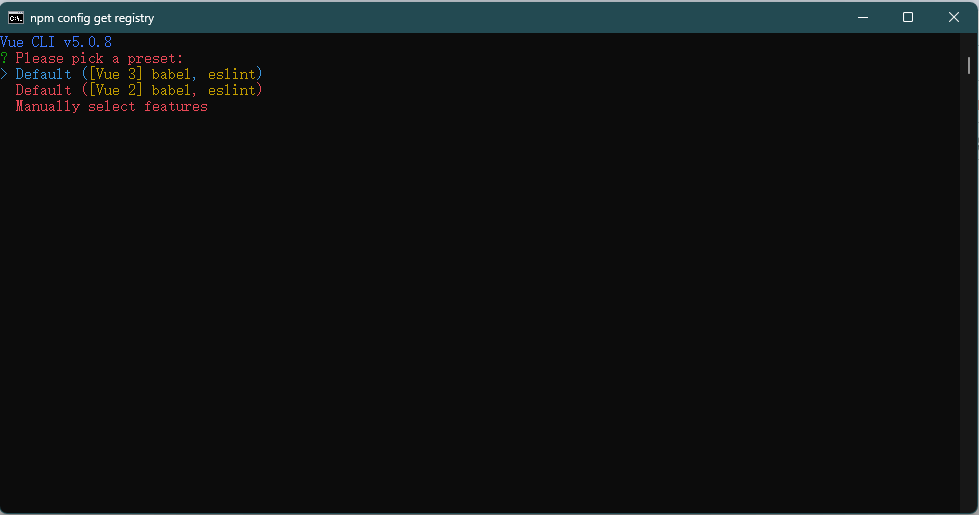
一、前期转杯 确保电脑上已安装 node.js。 可通过命令 npm --version进行查询,如果展示了版本号,则说明已安装,若提示 npm 不是有内部或外部命令,也不是可运行的程序,则说明未安装,可进入官网下载并进行安装。 确保已安装 Vue CLI。 可通过命令 vue --V 查看版本号,
前言 最近有粉丝找到我,说被面试官给问懵了。 粉丝:面试官上来就问“一个vue文件是如何渲染成浏览器上面的真实DOM?”,当时还挺窃喜这题真简单。就简单说了一下先是编译成render函数、然后根据render函数生成虚拟DOM,最后就是根据虚拟DOM生成真实DOM。按照正常套路面试官接着会问vue响